공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
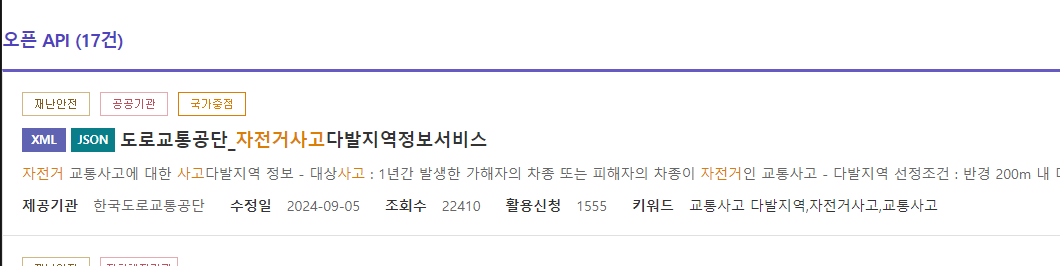
공공데이터 포털사이트에 있는 오픈 API중에 "자전거 사고 다발" 오픈 API를 가져오려고 한다.

먼저 데이터찾기 > 데이터목록에서 "자전거 사고다발"이라고 검색하면 오픈 API 메뉴에 아래와 같이 JSON과 XML 확장자 카테고리의 API가 나온다.

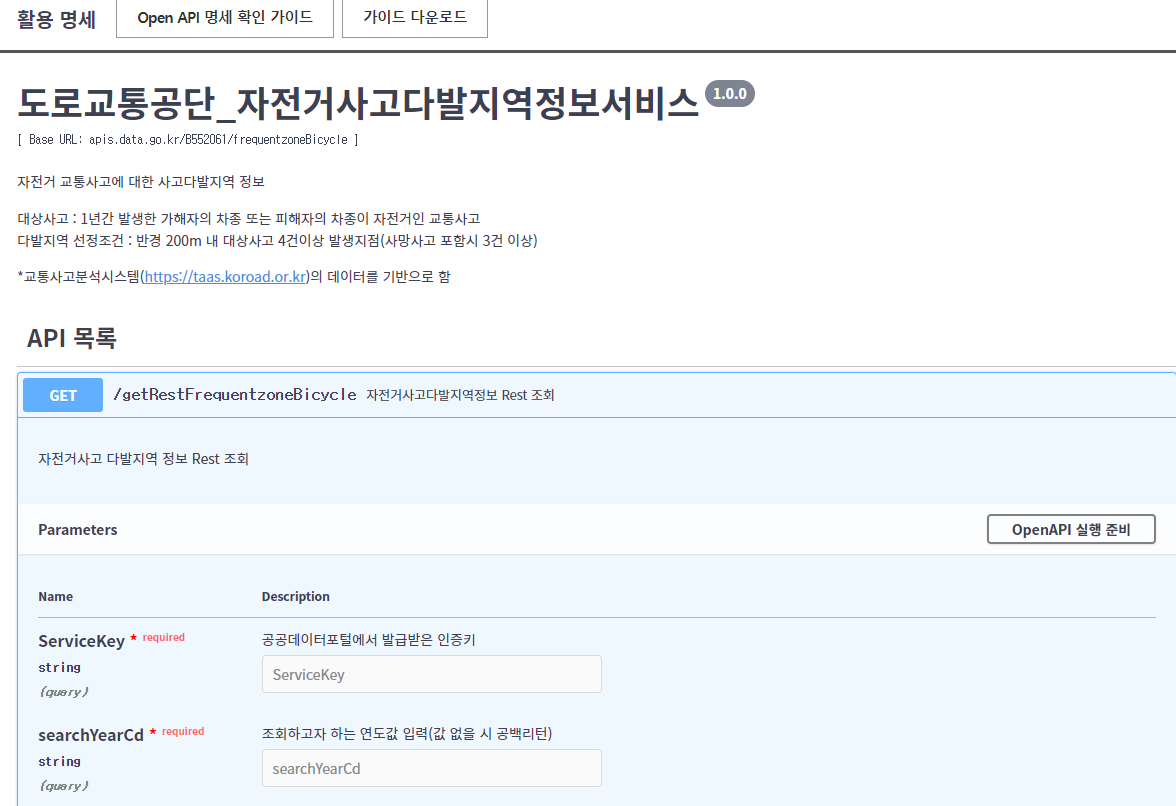
현재는 위와 같이 API 명세서를 swagger에 연결하여 보여주는 듯 하다.
API 명세서에 있는 파라미터값들을 모두 추가해줘야한다.
도로교통공단_자전거사고다발지역정보서비스 하단에 있는 Base URL이 end point가 될 것이다.

오픈 API를 사용하기 위해서는 인증키가 필요하다.
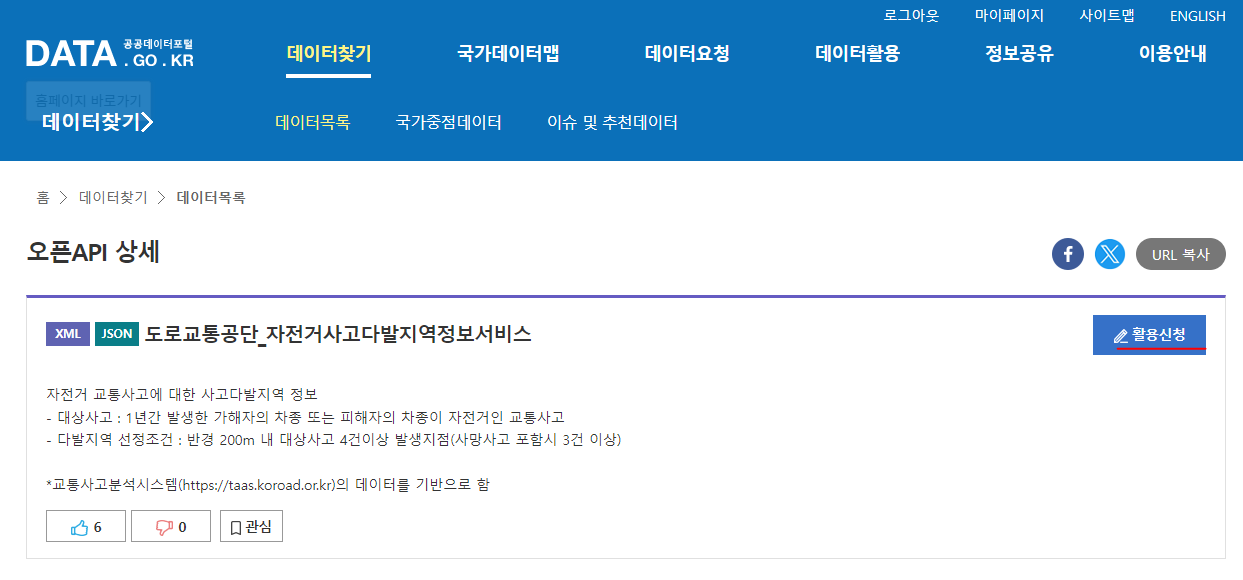
인증키 발급을 위해선 먼저 로그인 후에 상단의 활용신청을 누르고 신청하면 1~2분내로 자동으로 승인이 된다.
이제 사용할 준비가 완료되었다.
리액트 앱을 만들고 .env 파일을 만든 다음 나의 인증키와 Base URL을 가져온다.
REACT_APP_API_KEY = 발급받은 일반 인증키(Encoding)
REACT_QPP_API_URL = http://apis.data.go.kr/B552061/frequentzoneBicycle/getRestFrequentzoneBicycle
그리고 AXIOS 라이브러리를 이용하여 API를 가져오는 커스텀 훅을 만들어준다.
import { useEffect, useState } from "react";
import axios from 'axios'
export default function useFetch(url){
const [data, setData] = useState([]);
useEffect(()=>{
axios.get(url)
.then(res=>{setData(res.data);})
.catch(error=>{
console.error(error);
})
},[url])
return data;
}
이제 App.js에서 데이터를 불러와보자.
import { useEffect } from 'react';
import './App.css';
import useFetch from './hooks/useFetch';
function App() {
const data = useFetch(`${process.env.REACT_APP_API_URL}?ServiceKey=${process.env.REACT_APP_API_KEY}&searchYearCd=2023&siDo=11&guGun=680&type=json&numOfRows=10&pageNo=1`);
useEffect(()=>{
console.log(data);
},[data])
return (
<div className="App">
</div>
);
}
export default App;

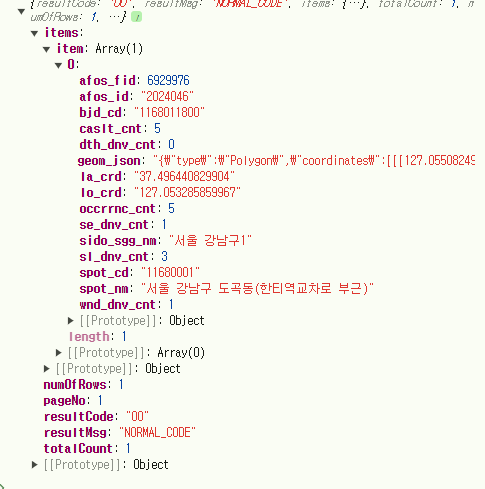
url에 모든 파라미터값들과 샘플을 참고하여 추가해주면 데이터를 가져올 수 있다.
파라미터값에서 siDo는 뭐고 guGun은 뭐죠? @_@
각각의 파라미터값을 알기 위해서 가장 중요한 API 문서를 확인해야한다.

해당 참고문서를 확인하면 각가의 파라미터와 사용할 수 있는 값들 그리고 콘솔에 숫자만 찍힌 데이터들이 의미하는 것들을 알 수 있다.
다음엔 데이터로 가져온 la_crd와 lo_crd를 사용해서 구글 지도에 보여줄 것이다.
'Study > React' 카테고리의 다른 글
| [JavaScript/React] 배열 랜덤 섞기 (피셔-예이츠 알고리즘) (1) | 2024.10.15 |
|---|---|
| [React] 카카오 지도 API 가져오기 (5) | 2024.09.26 |
| [React] 게시글 이미지 업로드 구현하기 (0) | 2024.08.30 |
| [React] Firebase로 앱 배포하기 (0) | 2024.08.07 |
| [React/Next.js] 스와이퍼(swiper) 컨트롤러 커스텀하기 (0) | 2024.08.02 |