들어가며
리액트 프로젝트를 제작한 후 배포를 할때 npm run build를 하여 배포한다.
만약 파일질라같은 FTP에 배포할 땐 build 파일에 있는 파일들을 모두 옮기고, 도메인/index.html과 같은 주소로 접속하면 된다.
하지만 router기능(페이지)을 추가했다면 '/' 같은 Home 페이지가 있을 것이다. 이럴때 FTP같은 곳에 배포한다면 index.html로 접속되기 때문에 오류가 생긴다. 따라서 Firebase나 Vercel같은 단일 페이지로 배포해주는 곳에 호스팅한다면 이러한 오류없이 프로젝트를 배포할 수 있다.
프로젝트 빌드하기
빌드란 배포를 위해 파일을 생성하는 과정이다.
npm run build빌드의 결과물은 build 폴더에 저장되는데, 이 폴더에는 배포에 필요한 모든 파일이 있다.

용량을 압축하여 공백없이 한줄로 되어있다.
💡 빌드 파일은 클라이언트, 즉 웹 브라우저에 전달할 파일이다. 클라이언트 요청에 따라 빌드 파일을 전송할 수 있게 웹 서버를 선정하는 작업을 ‘엄밀한 의미에서의 배포’라고한다.
📎 파이어베이스로 배포하기
구글의 파이어베이스(Firebase)
- 트래픽이 많지 않으면 무료로 호스팅할 수 있는 클라우드 호스팅 서비스
파이어베이스 프로젝트 생성하기
- 시작하기 or 콘솔로 이동 클릭
- 프로젝트 만들기 클릭
- 이름 및 GA 사용 해제하여 프로젝트 만들기


4. 새 프로젝트가 생성되면 <계속> 버튼 클릭
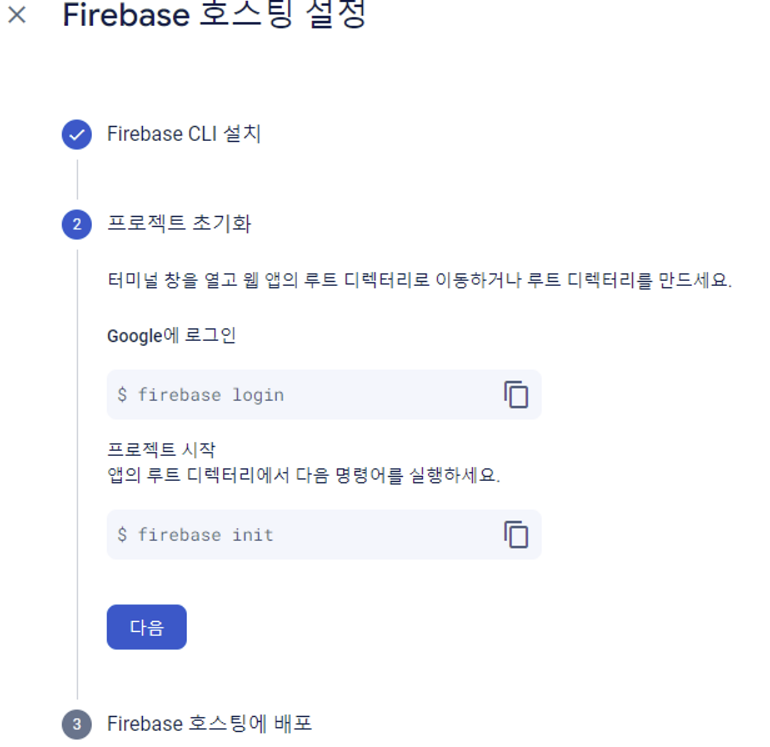
Firebase 호스팅 설정 시작하기
- [빌드]-[Hosting] 메뉴를 클릭하면 오른쪽에 호스팅 페이지가 나타난다.
- <시작하기> 클릭하여 호스팅 설정 시작
Firebase CLI 설치하기



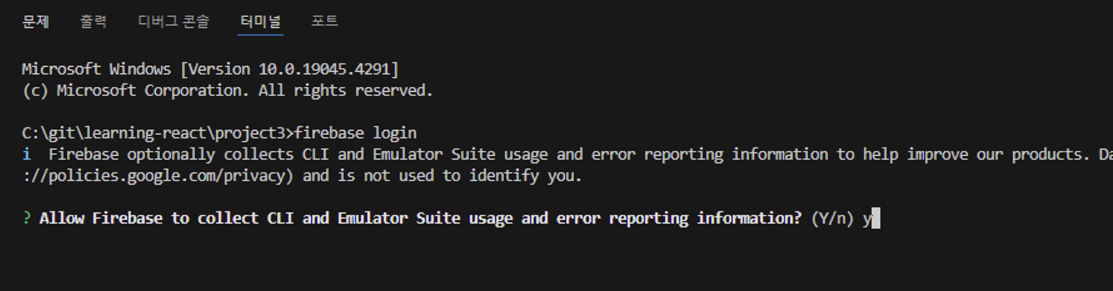
Firebase CLI 설치 ( ★ ★ ★ 반드시 프로젝트 폴더로 가서 설치해야됨 ★ ★ ★ )
드라이브 위치가 다르다면 vscode 터미널을 통해 설치해도 된다.
프로젝트 호스팅 구성 설정하기
비주얼 스튜디오 코드의 터미널은 새로운 프로그램 설치를 감지하지 못하기 때문에
project 통합 터미널을 다시 연다. (vs코드를 껐다 키고 cmd로 열어야됨)



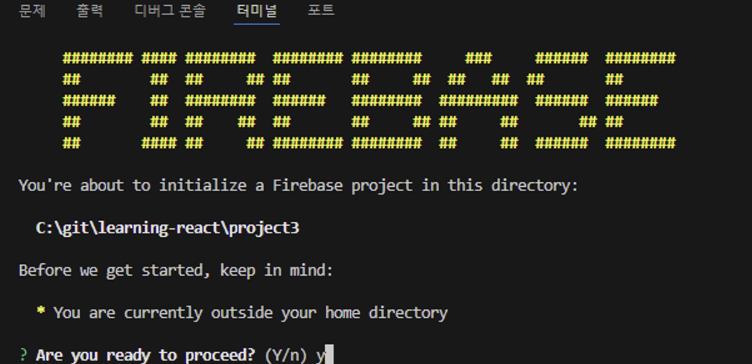
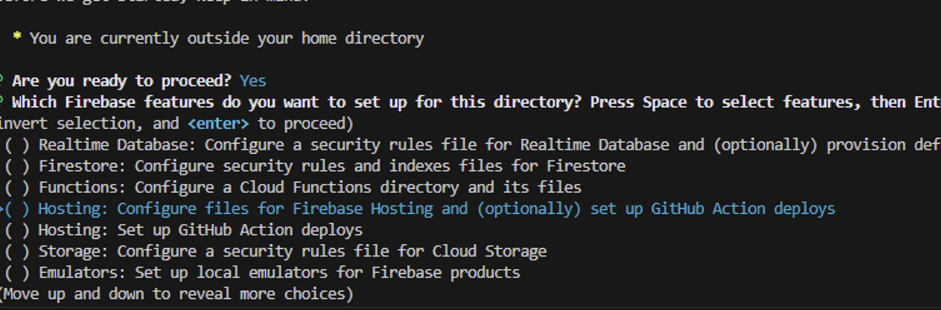
vscode에서 firebase init 입력 후 y 엔터

커서를 옮기고 스페이스바 후에 엔터

커서 옮기고 엔터

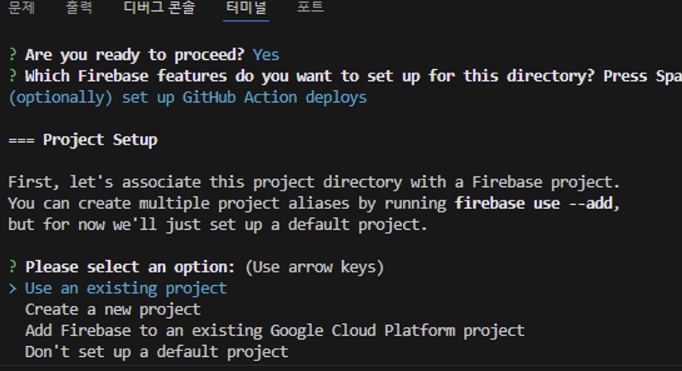
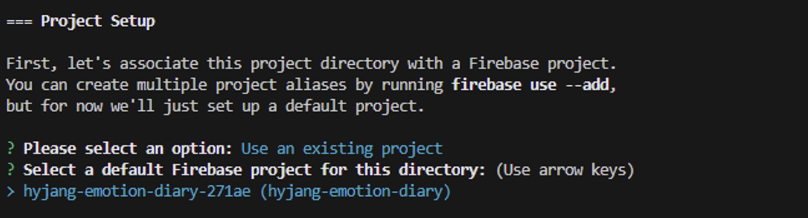
프로젝트 선택 후 엔터

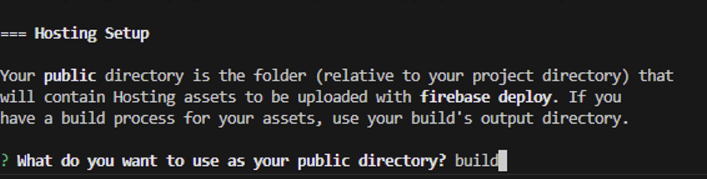
배포할 폴더 build 입력 후 엔터 후 싱글 페이지 애플리케이션 y

깃허브 배포 n
index.html 덮어쓰기 y
완료되면 루트폴더에 firebase 파일이 2개 생성됨

- firebase.json : 호스팅 구성을 정의한다. 구성 정보에는 어떤 폴더를 기준으로 배포할지, 배포할 때 어떤 파일을 무시할지, 호스팅 대상 사이트는 어디에 있는지 등을 포함한다.
- .firebaserc : 배포 대상 프로젝트를 정의한다.
파이어베이스 호스팅에 배포하기

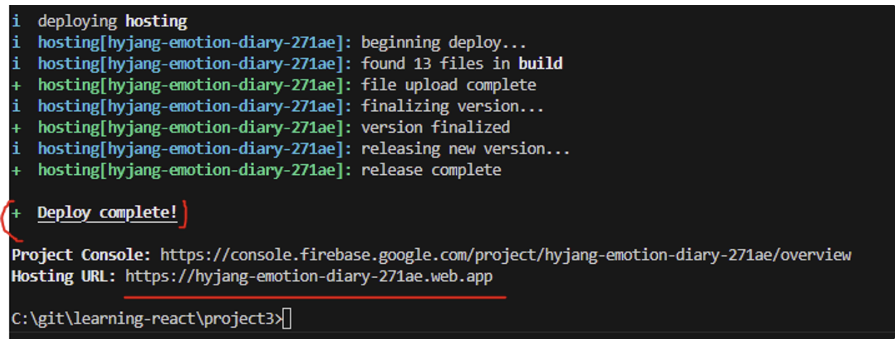
npm run build && firebase deploy- 프로젝트를 빌드하고, 성공하면 즉시 파이어베이스 호스팅으로 배포하라는 명령


배포 완료 후 파이어베이스 호스팅 설정 페이지에서 <콘솔로 이동> 클릭

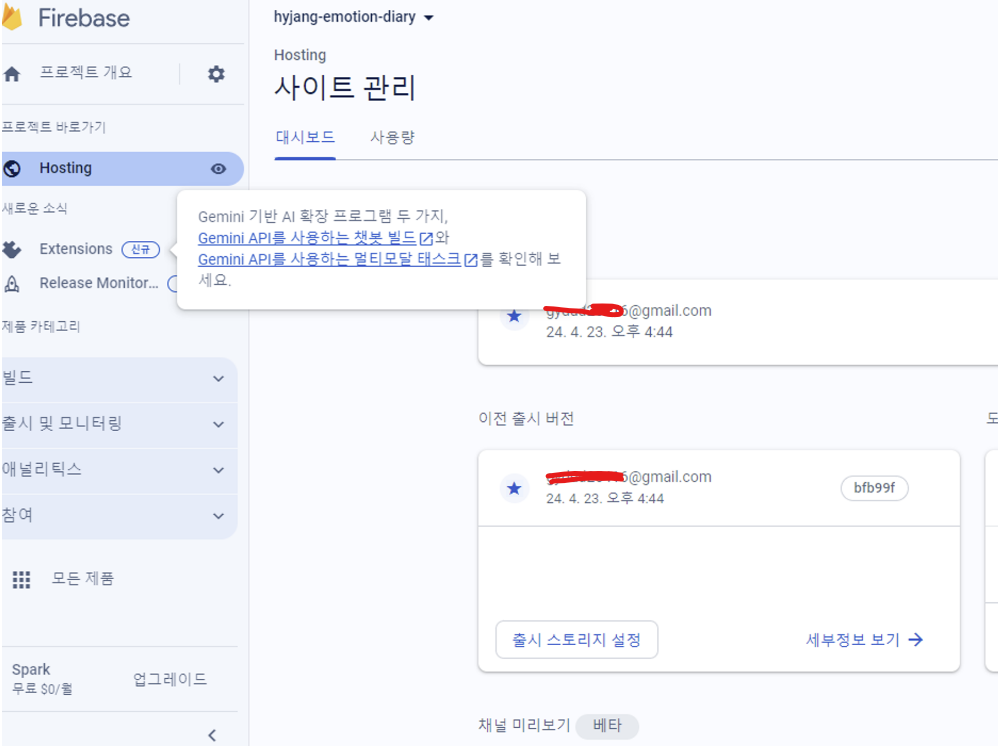
도메인 이름 변경하기

아직 이 사이트에서 배포하는 웹 서비스가 없기 때문에 ‘첫 번째 출시 대기 중’ 이라는 문구가 나타난다.

firebase.json에서 hosting 항목 아래에 site 프로퍼티를 추가한다.
{
"hosting": {
"site": "emotiondiary-hyjang",
(...)
npm run build && firebase deploy으로 다시 배포 및 빌드 후 새로고침 한다.

도메인 접속 확인

추가 수정을 했을때도 npm run build && firebase deploy를 하면 자동으로 배포되어 적용된다.
'Study > React' 카테고리의 다른 글
| [React] 공공데이터 포털 오픈 API 호출하기(+Axios 라이브러리) (0) | 2024.09.26 |
|---|---|
| [React] 게시글 이미지 업로드 구현하기 (0) | 2024.08.30 |
| [React/Next.js] 스와이퍼(swiper) 컨트롤러 커스텀하기 (0) | 2024.08.02 |
| [React] next.js onClick 이벤트로 매개변수 함수 불러오기 (0) | 2024.08.01 |
| [React] json 형식 데이터 줄바꿈 적용하기 (split) (0) | 2024.07.31 |