728x90
프로젝트 생성
- 터미널을 열고 프로젝트 생성
npx create-next-app@latest .- 생성 후 파일 > 폴더 열기를 통해서 생성한 폴더를 가져와야 함 (파일이 보이지 않음)

- 프로젝트 시작
npm run dev
초기 세팅(reset)
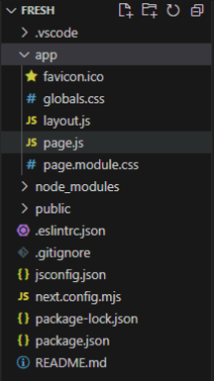
/src/app/
- layout.js : 페이지의 기본 골격
- page.js : 메인 페이지
- globals.css : 전체 css (초기 내용 전체 삭제)
- .next : build 배포판이 저장되는 폴더
- public : 정적 자원(이미지 등) 폴더
# layout.js
import "./globals.css";
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return (
<html>
<body>{children}</body>
</html>
);
}# page.js
export default function Home() {
return (
<>Hello, Nextjs!
</>
);
}/(page)/layout.js 내에 page.js를 연결할 땐 {props.children} 으로 연결한다.
프로젝트 배포

용량 줄이기
- .next 폴더에 파일 생성
npm run build- 서버가 nextjs로 만든 프로젝트를 서비스하기 시작 (배포)
npm run start
작업 시작하기
npm run dev- 다시 개발환경을 켜서 작업 시작하기
'Study > React' 카테고리의 다른 글
| [React] json 형식 데이터 줄바꿈 적용하기 (split) (0) | 2024.07.31 |
|---|---|
| [React] Next.js 실시간 데이터 적용 (cache 삭제) (0) | 2024.07.29 |
| [React] Next.js 란? (Next.js와 React.js의 차이점) (1) | 2024.07.24 |
| [React] 날짜 정렬 + 아이폰(IOS) 오류 (axios, sort) (3) | 2024.07.19 |
| [React] .env로 경로 숨기기 (배포, 개발) (1) | 2024.07.18 |