728x90
들어가며
Next.js란?
- 서버 사이드 렌더링(SSR)을 통해 HTML을 서버에서 마크업하여 검색 엔진에서 페이지를 더 잘 인식하고 색인화 하는데 도움이 되어 SEO 관리에 좋음
- 기존의 리액트는 클라이언트 사이드 렌더링(CSR)으로 클라이언트 측에서 마크업이 생성되어 로딩시간이 오래걸리고 SEO 관련 적용 시간이 오래걸린다는 단점이 있음
Next.js와 React의 차이
1. 서버 사이드 렌더링 (SSR)
- React는 클라이언트 측에서만 렌더링되지만, Next.js는 서버 측에서도 렌더링할 수 있음
- SSR은 페이지 로딩 속도를 개선하고 검색 엔진 최적화(SEO)를 개선하는데 도움
2. 정적 사이트 생성 (SSG)
- Next.js는 빌드 시점에 페이지를 렌더링하여 HTML 파일을 생성하고 정적 사이트를 생성할 수 있음
- SSG는 페이지 로딩 속도를 더욱 빠르게 만들며, CDN과 같은 캐싱 기술을 사용할 수 있음
3. 파일 시스템 기반 라우팅
- Next.js는 파일 시스템 기반 라우팅을 사용
- 개발자가 페이지 및 경로를 생성하고 구현하는데 직관적
4. 개발 생산성
- Next.js는 자동 코드 분할, 타입스크립트 지원 등과 같은 기능을 제공하여 개발 생산성을 높임
- Vercel과 같은 클라우드 플랫폼에서 쉽게 배포할 수 있음
Next.js 시작
npx create-next-app [프로젝트 이름]- 프로젝트 이름을 제공하지 않으면 “my-app”이라는 프로젝트 생성
Next.js 실행
npm run devNext.js 프로젝트 파일 구조

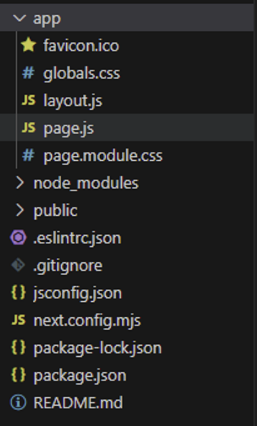
- .next/ : Next.js가 빌드한 결과물이 저장되는 디렉토리
- components/ : React 컴포넌트들이 저장되는 디렉토리
- pages/ : 애플리케이션의 각 페이지에 해당하는 파일들이 저장됨. 파일 이름은 해당 페이지의 URL 경로와 일치해야 함. ex) pages/about.js 파일은 /about 경로에서 렌더링 됨
- public/ : 정적 파일이 저장되는 디렉토리. Next.js에서는 CSS, Sass 및 CSS-in-JS 스타일링 방식을 모두 지원함
- node_modules/ : NPM 패키지들이 저장되는 디렉토리
- package.json : 프로젝트 정보와 의존성들이 정의되어 있는 파일
- package-lock.json : 의존성들의 정확한 버전 정보가 저장되어 있는 파일
- README.md : 프로젝트의 설명이나 문서가 저장되어 있는 파일
'Study > React' 카테고리의 다른 글
| [React] Next.js 실시간 데이터 적용 (cache 삭제) (0) | 2024.07.29 |
|---|---|
| [React] Next.js 프로젝트 초기 세팅 (0) | 2024.07.26 |
| [React] 날짜 정렬 + 아이폰(IOS) 오류 (axios, sort) (3) | 2024.07.19 |
| [React] .env로 경로 숨기기 (배포, 개발) (1) | 2024.07.18 |
| [React] css 말줄임 처리 & 리액트 툴팁 스타일링하기 (React Tooltip) (0) | 2024.07.16 |